Jum'at 27 November 2013
Pertemuan Kesepuluh Windows Phone
Bismillahirrahmanirrahim
IMAGE CONTROL
Hallo teman bertemu lagi dengan saya fadli , pada pertemuan kali ini
kita akan membahas tentang image control. oke kita
langsung membuat sebuah project tentang image control..
IMAGE
CONTROL 1
1. New Project
(ctrl+shift+N)
2. Pilih
windows Phone App + Visual C#
3. Beri
nama project “imagecontrol1” Name project jangan lupa samakan dengan
Solution Name
4. Lalu
browse dan pilih dimana kita akan menyimpan Folder Project aplikasi yang akan
kita buat.
5. Lalu
klik OK dan pilih Windows OS 7.1 lalu klik OK
6. lalu
lakukan pendesainna seperti dibawah ini
1 buah
image control
2 buat
button yang dibuat setimpa atau sejajar sehingga hanya kelihatan 1 button.
7. tambahkan sebuah folder pada project kita beri nama "images"
8. sebelum kelangkah selanjutnya kita coba gambarkan cara tampilan buttonya,,2 buah button dimasukkan dengan ukuran sama dan posisi sama
gambar
diatas diambil pada saat button belum berposisi sama,setelah berposisi sama tambahkan
visibility pada salah satu button berguna membuat button tidak tampak.
lihatlah
script pada gambar yang di kotak hitam.
9. oke kita kelangkah selanjutnya,masukkan script ke setiap buttonnya,,
{
BitmapImage newImage = new BitmapImage(new Uri("/ImageControl;component/Images/JKT1.jpeg", UriKind.Relative));
myImage.Source = newImage;
changeImageBt.Visibility = Visibility.Collapsed;
changeBt.Visibility = Visibility.Visible;
}
private void changeBt_Click(object sender, RoutedEventArgs e)
{
BitmapImage newImage = new BitmapImage(new Uri("/ImageControl;component/Images/JKT2.jpg", UriKind.Relative));
myImage.Source = newImage;
changeImageBt.Visibility = Visibility.Visible;
changeBt.Visibility = Visibility.Collapsed;
}
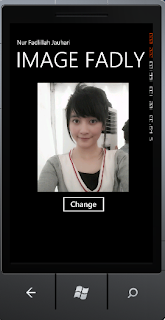
10. lalu kita jalankan programnya,maka hasilnya akan seperti dibawah ini.
gambar pada saat project dijalankan pertama kali
gambar ketika kita mengklik tombol button "change"
11.
selesailah pembahasan di ImageControl 1 , kita lanjut saja
IMAGE
CONTROL 2
setelah
berhasil pada project kedua mari kita lanjutkan ke project image control ke 2
seperti biasa :
1. New
Project (ctrl+shift+N)
2. Pilih
windows Phone App + Visual C#
3. Beri
nama project “imagecontrol1” Name project jangan lupa samakan dengan
Solution Name
4. Lalu
browse dan pilih dimana kita akan menyimpan Folder Project aplikasi yang akan
kita buat.
5. Lalu
klik OK dan pilih Windows OS 7.1 lalu klik OK
6. lalu
lakukan pendesainna seperti dibawah ini
Gambar di atas , kita membutuhkan komponen:
1 buah
image control
1 buat scroll viewer
9 buat
grid
7. setelah itu sama seperti project pertama pastikan kalian membuat sebuah folder images dan isikan images yang anda perlukan didalamnya.
8. selanjutkan arahkan kursor pada salah satu grid image nya,,lalu cari event hendler "mouse enter"
lakukan
langkah ini pada setiap gridnya (9 grid)
double klik pada
"mouse enter" dan masukkan penyekripan,,berikut script hasil semua
grid view yang sudah melalui proses event hendler
Lalu bisa masukan script seperti yang dibawah ini:
{
BitmapImage newImage = new BitmapImage(new Uri("/ImageControl2;component/Images/JKT1.jpeg", UriKind.Relative));
mainImage.Source = newImage;
}
private void Image_MouseEnter_1(object sender, MouseEventArgs e)
{
BitmapImage newImage = new BitmapImage(new Uri("/ImageControl2;component/Images/JKT2.jpg", UriKind.Relative));
mainImage.Source = newImage;
}
private void Image_MouseEnter_2(object sender, MouseEventArgs e)
{
BitmapImage newImage = new BitmapImage(new Uri("/ImageControl2;component/Images/JKT3.jpg", UriKind.Relative));
mainImage.Source = newImage;
}
private void Image_MouseEnter_3(object sender, MouseEventArgs e)
{
BitmapImage newImage = new BitmapImage(new Uri("/ImageControl2;component/Images/JKT4.jpg", UriKind.Relative));
mainImage.Source = newImage;
}
private void Image_MouseEnter_4(object sender, MouseEventArgs e)
{
BitmapImage newImage = new BitmapImage(new Uri("/ImageControl2;component/Images/JKT5.jpg", UriKind.Relative));
mainImage.Source = newImage;
}
private void Image_MouseEnter_5(object sender, MouseEventArgs e)
{
BitmapImage newImage = new BitmapImage(new Uri("/ImageControl2;component/Images/JKT6.jpg", UriKind.Relative));
mainImage.Source = newImage;
}
private void Image_MouseEnter_6(object sender, MouseEventArgs e)
{
BitmapImage newImage = new BitmapImage(new Uri("/ImageControl2;component/Images/JKT7.jpg", UriKind.Relative));
mainImage.Source = newImage;
}
private void Image_MouseEnter_7(object sender, MouseEventArgs e)
{
BitmapImage newImage = new BitmapImage(new Uri("/ImageControl2;component/Images/JKT8.jpg", UriKind.Relative));
mainImage.Source = newImage;
}
private void Image_MouseEnter_8(object sender, MouseEventArgs e)
{
BitmapImage newImage = new BitmapImage(new Uri("/ImageControl2;component/Images/JKT9.jpg", UriKind.Relative));
mainImage.Source = newImage;
}
9. setelah itu jalankan
programnya,maka hasilnya akan seperti dibawah ini
ketika kita mengklik gambar dalam kotak kecil
tersebut maka gambar dalam image display akan berubah
10. selesai
sekian pembahasan tentang Image Control dari saya , semoga bermanfaat. mohon maaf apabila ada kekurangan , terimakasih :)















0 komentar:
Posting Komentar