Jum'at 11 Oktober 2013
Pertemuan ketiga Windows Phone
Bismillahirrahmanirrahim
Oke bertemu lagi dengan saya fadly, disini saya akan menceritakan bagaimana proses pembelajaran Windows Phone di pertemuan ketiga. Dipertemuan ketiga ini kita mahasiswa masih diberi modul/tutorial pembelajaran Windows Phone lewat video yang dibuat sendiri oleh dosen tercinta. Baiklah untuk mempersingkat waktu, pada cerita kali ini saya akan mencoba mengulang atau berbagi kembali ilmu yang didapatkan dari pertemuan ketiga. Disini cerita ini saya akan membahas 4 materi tentang aplikasi WINDOWS PHONE SDK, yang pertama tentang ACCEPTING INPUT, yang kedua IF STATEMENT, yang ketiga SWITCH STATEMENT, dan yang terakhir FOR ITERATION.
Baiklah saya akan menjelaskannya satu persatu beserta screenshootnya :)
1. Accepting Input
Membuat sebuah aplikasi dimana
aplikasi kita itu menerima apapun yang kita inputkan. Jadi apapun yg user
inputkan maka aplikasi ini akan langsung menginputkannya. Pertama yang akan
kita lakukan adalah buka microsoft visual studio windows phone SDK.
1.
Klik new project
2. 2. Pilih Windows Phone Application , Visual C# , disini untuk name dan solution name saya isi dengan nama “AcceptingInput” , lalu klik OK
3. Nah disini kita sudah masuk ke dalam project aplikasi yang akan kita buat, yang pertama siap kan 3 komponen yang dibutuhkan. Yaitu Text Box , Text Block , dan Button.
4. Di Properties“Button” , kita beri nama content “Click Me” dan kita beri nama “ClickMeBT”
5. Di Properties“Text Box” , kita beri nama “MyTextBox” dan untuk di text kita kosongkan
6. Di Properties“Text Block” kita beri nama “MyTextBlock” dan untuk di text kita kosongkan juga
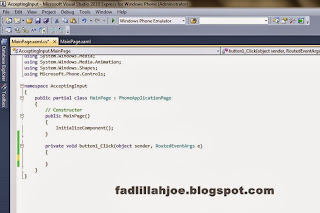
Pertama-tama, yang kita akan buat itu adalah ketika user mengklik button “Click Me” maka dengan otomatis data yang kita inputkan di Text Box akan muncul di Text Block.Klik 2x di button “Click Me” lalu akan menuju "MainPage.xaml.cs"
8. Maka akan muncul di “MainPage.xaml.cs
9. Setelah itu kita tinggal memasukan script
string newValue;
newValue = MyTextBox.Text;
MyTextBlock.Text = "You
typed: " + newValue;10. Lalu kita coba menjalankan program dengan tekan F5, dan muncul lah Windows Phone Emulator
11. Dan disini kita mencoba memasukan kata “BERHASIL” di text Box dan muncul di Text Block “You typed:BERHASIL”
Demikian contoh sederhana aplikasi “Accepting
Input” dari Windows Phone semoga bermanfaat, terimakasih.
2. If Statement
Disini saya akan membangun sebuah aplikasi yang menggunakan “If
Statement” di Windows Phone, “If Statement” ini berguna untuk melakukan sebuah
keputusan jika kondisi A kita akan menjalankan apa, jika kondisi B akan
menjalankan apa , dan jika menjalankan bukan dari kondisi yang lain maka akan
menjalankan apa. Maka dari itu “If Statement sangatlah penting dalam pembuatan
aplikasi. Dan berikut saya berbagi aplikasi tentang “If Statement”
1. Klik
new project
2. Pilih Windows Phone Application , Visual C# , disini untuk name dan
solution name saya isi dengan nama “AcceptingInput” , lalu klik OK
Yang pertama kita masukan Text Block, di Propertieskita beri nama “DescriptionTextBlock” , dan kita kasih deskripsi teks “Pilih hadiah yang kamu ingin kan, pilih 1, 2, atau 3 :)”
4. Lalu kita masukan Text Box,di Propertiesdiberi nama “InputTextBlock”. Dibagian Text dikosongkan
1. Pertama Pilih Windows Phone Application , Visual C# , disini untuk name dan solution name saya isi dengan nama “ForIteration” , lalu klik OK
2. Nah disini kita sudah masuk ke dalam project aplikasi yang akan kita buat, yang pertama siap kan 2 komponen yang dibutuhkan. Yaitu Button dan Text Block
Yang pertama kita masukan Text Block, di Propertieskita beri nama “DescriptionTextBlock” , dan kita kasih deskripsi teks “Pilih hadiah yang kamu ingin kan, pilih 1, 2, atau 3 :)”
4. Lalu kita masukan Text Box,di Propertiesdiberi nama “InputTextBlock”. Dibagian Text dikosongkan
5. Lalu
masukan Button , di Propertiesdiberi
nama “PlayButton” dan dibagian content kita beri nama “Pilih”
6. Disini
kita mencoba masukan script, klik 2x di button “Pilih” dan kita akan langsung
menuju ke “MainPage.xaml.cs” disitu kita masukan script :
7. Lalu
kita kembali lagi ke project , masukan Text Block yang kedua dan diberi nama
“ResultTextBlock” dan dibagian text dikosongkan.
if
(newValue == “1”)
{
ResultTextBlock.Text
= “Selamat Anda Mendapatkan Sebuah Sepeda!!!”;
}
Else
if (newValue == “2”)
{
ResultTextBlock.Text
= “Selamat Anda Mendapatkan Sebuah Televisi!!!”;
}
Else
if (newValue == “1”)
{
ResultTextBlock.Text
= “Selamat Anda Mendapatkan Sebuah Kulkas!!!”;
}
else
{
resultTextBlock.Text
= “Pilihan Salah,Anda Gagal!!!”;
}
9. Oke
apabila sudah memasukan script yg sudah dicontohkan, kita coba jalankan
aplikasi tersebut dengan menekan F5 (Start Debugging). Dan akan muncul Windows
Phone Emulator seperti dibawah ini.
10. Lalu
kita coba input kan “1” ke Text Box dan hasilnya
11. Coba
inputkan “2” ke Text Box dan hasilnya
13. Sedangkan
kalau kita coba inputkan selain dari 1 , 2 , atau 3 maka hasilnya
Demikian contoh sederhana aplikasi “If
Statement” dari Windows Phone , semoga bermanfaat, terimakasih
3. Switch Statement
Baik pada kesempatan ini, saya akan berbabagi mengenai Ternaty Statement dan Switch Statement. Setelah sebelumnya saya telah berbagi tentang If Statement, jadi disini ada 2 statement lagi yaitu ternanty dan switch statement. Mungkin disini saya gak akan memberikan tutorial seperti contoh aplikasi yg dibuat seperti di atas. Karena menurut saya If Statement dan Switch Statement itu hampir sama, cuman yang membedakannya switch statement memiliki beberapa pilihan untuk pemrogramannya meskipun dengan banyak kondisi. Switch statement biasanya menggunakan CASE atau pilihan.4. For Iteration
Disini saya akan berbagi “For Iteration” , pengulangan menggunakan kata kunci “For”. Untuk mempersingkat waktu saya akan langsung membuat contoh aplikasi windows phone menggunakan “For Iteration”.1. Pertama Pilih Windows Phone Application , Visual C# , disini untuk name dan solution name saya isi dengan nama “ForIteration” , lalu klik OK
2. Nah disini kita sudah masuk ke dalam project aplikasi yang akan kita buat, yang pertama siap kan 2 komponen yang dibutuhkan. Yaitu Button dan Text Block
3. Di Properties bagian “Button” kita beri nama “MyButton” dan di content
diberi nama “Click Me”
4. Sedangkan di “Text Block” kita beri nama “MyTextBlock” dan dibagian
text dikosongkan
5. Oke disini kita langsung mulai ke “MainPage.xaml.cs” dengan klik 2x
button atau “Click Me”
6. Lalu disini kita masukan script seperti di gambar
7. Jalankan programnya dengan menkan F5 , dan hasilnya seperti di bawah
ini
Akhirnya sudah beres materi untuk pertemuan
kali ini semoga bermanfaat, sampai ketemu di pertemuan selanjutnya. Terimakasih
J






























1 komentar:
wah bagus kaka,,tutor nya lengkap,dijelaskan dari langkah ke langkah di tambahkan dengan screenshoot programnya jadi lebih mudah mempraktekkannya
thx gan mau dipraktekkin :D
Posting Komentar