Jumat 18 Oktober 2013
Pertemuan Keempat Windows Phone
Bismillahirrahmanirrahim
Oke bertemu lagi dengan saya fadly, disini saya akan menceritakan
bagaimana proses pembelajaran Windows Phone di pertemuan keempat.
Dipertemuan keempat ini kita mahasiswa masih diberi modul/tutorial
pembelajaran Windows Phone lewat video yang dibuat sendiri oleh dosen
tercinta. Baiklah untuk mempersingkat waktu, pada cerita kali ini saya
akan mencoba mengulang atau berbagi kembali ilmu yang didapatkan dari
pertemuan keempat. Disini cerita ini saya akan membuat 2 contoh materi tentang
"Methode" dan "String".
Oke yang pertama dulu yaitu "Methode"
1. Yang pertama kita membuat sebuah project , klik new project lalu isi nama project. Disini saya memberi nama “SimpleHelperMethode” dibagian solution name nya pun sama.
2. Setelah layar project kita muncul , sementara kita hanya membutuhkan 1 “Button” dan 1 “Text Block”.
3. Di bagian properties “Button” Disini saya memberi nama “ClickMeButton” dan dibagian content saya memberi nama “Click Me”
4. Sedangkan dibagian Properties “Text Block” saya memberi “MyTextBlock” dan dibagian text dikosongkan.
5. Ok, apabila sudah disini kita mulai langsung Klik dua kali di button “Click Me” agar langsung tertuju ke “MainPage.xaml.cs”
6. Nah disini kita mencoba memasukan methode, bisa dilihat gambar dibawah ini
7. Lalu kita coba jalankan aplikasi ini dengan catatan sudah memasukam script yg di atas, tekan F5 dan hasilnya setelah mengklik “Click Me”
8. Kalau sudah mengetahui hasilnya , kita stop. Dan disini saya kembali ke “MainPage.xaml” dan menambahkan 1 “Button” lagi dan di properties memberi nama “ClickMeButton2” dan content nya diisi dengan “ClickMe2”.
9. Lalu klik 2x di “Click Me2” , dan pastinya kita akan kembali menuju “MainPage.xaml.cs”
10. disini saya mencoba menambahkan script baru, bisa dilihat dan ditambahkan dengan anda dengan melihat gambar dibawah ini
11. lalu kita coba jalankan, dan hasilnya apabila mengklik “Click Me”
12. sedangkan kalau kita mengklik “Click Me2” hasilnya
13. kemudian kita akan mencoba mengirimkan 2 parameter ketika memanggil sebuah methode, bisa dilihat gambar dibawah ini
14. lalu kita lihat hasilnya apabila mengklik “Click Me”
15. sedangkan kalau kita mengklik “Click Me2” hasilnya
Demikianlah yang bisa saya jelaskan tentang create and calling simple methode ini, mohon maaf apabila ada yg bisa kurang dimengerti karena saya masih dalam tahap pembelajaran , terimakasih :)
5. Nah apabila sudah mari kita menuju “MainPage.xaml.cs” , klik 2x di tombol “Button” layar project kita
6. Oke disini kita akan mencoba string itu, bisa dilihat pada gambar dibawah ini
7. Dan hasilnya menjadi
8. Oke di script yg kedua ini kita akan mencoba memasukan 2 quote , scriptnya bisa dilihat pada gambar dibawah ini
9. Dan hasilnya menjadi
10. Sekarang saya akan berbagi string.format (dibaca string dot format), bisa dilihat pada gambar berikut
11. Dan hasilnya seperti
Oke yang pertama dulu yaitu "Methode"
1. Create and calling simple methode
Manfaat sebuah methode:
-
Tidak menuliskan kode yang sama
dua kali
-
Mengurangi jumlah kode
-
Sangat mudah untuk melakukan
sebuah kode
Tujuan:
-
Membuat methode
-
Memanggil methode
- Mengirimkan parameter ketika memanggil methode1. Yang pertama kita membuat sebuah project , klik new project lalu isi nama project. Disini saya memberi nama “SimpleHelperMethode” dibagian solution name nya pun sama.
2. Setelah layar project kita muncul , sementara kita hanya membutuhkan 1 “Button” dan 1 “Text Block”.
3. Di bagian properties “Button” Disini saya memberi nama “ClickMeButton” dan dibagian content saya memberi nama “Click Me”
4. Sedangkan dibagian Properties “Text Block” saya memberi “MyTextBlock” dan dibagian text dikosongkan.
5. Ok, apabila sudah disini kita mulai langsung Klik dua kali di button “Click Me” agar langsung tertuju ke “MainPage.xaml.cs”
6. Nah disini kita mencoba memasukan methode, bisa dilihat gambar dibawah ini
7. Lalu kita coba jalankan aplikasi ini dengan catatan sudah memasukam script yg di atas, tekan F5 dan hasilnya setelah mengklik “Click Me”
8. Kalau sudah mengetahui hasilnya , kita stop. Dan disini saya kembali ke “MainPage.xaml” dan menambahkan 1 “Button” lagi dan di properties memberi nama “ClickMeButton2” dan content nya diisi dengan “ClickMe2”.
9. Lalu klik 2x di “Click Me2” , dan pastinya kita akan kembali menuju “MainPage.xaml.cs”
10. disini saya mencoba menambahkan script baru, bisa dilihat dan ditambahkan dengan anda dengan melihat gambar dibawah ini
11. lalu kita coba jalankan, dan hasilnya apabila mengklik “Click Me”
12. sedangkan kalau kita mengklik “Click Me2” hasilnya
13. kemudian kita akan mencoba mengirimkan 2 parameter ketika memanggil sebuah methode, bisa dilihat gambar dibawah ini
14. lalu kita lihat hasilnya apabila mengklik “Click Me”
15. sedangkan kalau kita mengklik “Click Me2” hasilnya
Demikianlah yang bisa saya jelaskan tentang create and calling simple methode ini, mohon maaf apabila ada yg bisa kurang dimengerti karena saya masih dalam tahap pembelajaran , terimakasih :)
2. String
Oke disini saya akan berbagi tentang materi String, karena string ini sangat penting. Karena apapun yg ditampilkan di view nilai nya itu berupa string. Baik kita mulai saja tentang string ini.
1. Yang pertama kita membuat sebuah project , klik new project lalu isi nama project. Disini saya memberi nama “WorkingWithString” dibagian solution name nya pun sama.
2. Setelah layar project kita muncul, disini cukup 2 elemen saja yg kita butuhkan. Yaitu “Button” dan “Text Block”
1.
Di bagian properties “Button”
Disini saya memberi nama “ClickMeButton” dan dibagian content saya memberi nama
“Click Me”
1.
Sedangkan dibagian Properties
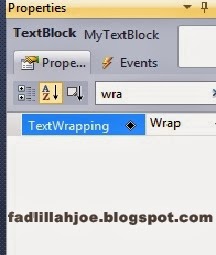
“Text Block” saya memberi “MyTextBlock” , dibagian text dikosongkan, dan masih
di properties ini kita cari “Text Wrapping” dan pilih “Wrap”.
5. Nah apabila sudah mari kita menuju “MainPage.xaml.cs” , klik 2x di tombol “Button” layar project kita
6. Oke disini kita akan mencoba string itu, bisa dilihat pada gambar dibawah ini
7. Dan hasilnya menjadi
8. Oke di script yg kedua ini kita akan mencoba memasukan 2 quote , scriptnya bisa dilihat pada gambar dibawah ini
9. Dan hasilnya menjadi
10. Sekarang saya akan berbagi string.format (dibaca string dot format), bisa dilihat pada gambar berikut
11. Dan hasilnya seperti





















0 komentar:
Posting Komentar